こんにちは、ゆかです!
- WordPressでブログを書いてるけど、改行が反映されない
- 編集画面では確かに改行できているのにな・・
- プレビュー画面を見ると空白行が全部削除されている
このような悩みにお答えします。
文章を読みやすくするために改行したのに、いざプレビュー画面を見ると詰め詰めの文章が作成されていることありますよね!
わたしも悩まされましたよ・・・
でも解決できる方法がありました!
覚えてしまえばとっても簡単なので、ぜひ最後まで読んでいってくださいね!
目次
WordPressの改行の入れ方

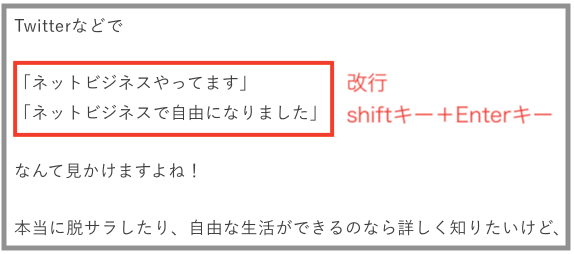
改行は同じ段落内で、文章を2行に分けたいときに使用します。
「shiftキー」と「Enterキー」を同時におすと行間を開けずに改行することができます。

ですが、もっと文章の間に間隔をあけたいときがありますよね!
そんなときにEnterキーを押して改行したかと思います。
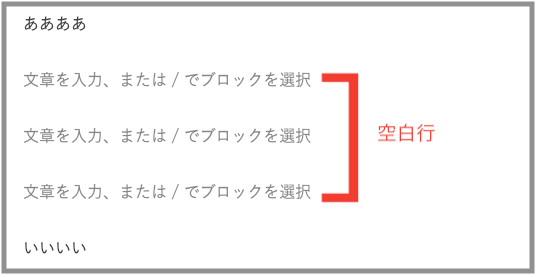
Enterキーを押すと、記事作成画面では空白行が入力されますよね。

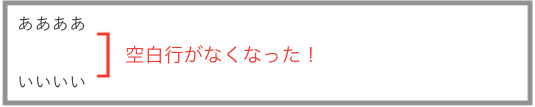
ですが、プレビュー画面では空白行が削除されてしまいます。

いや〜不思議な現象ですよね!!
わたしも「どうしてーーー><」と何度も悩まされました。
\
— ゆか@自宅で働くママ (@yuka_ichi1) April 16, 2021
おはようツイート47日目
/
休日にかぎって子どもが早起きしてくる😇
困ったなぁ〜💦
諦めて夜がんばることにします✍️
あと、どなたかブログの改行が突然消えてしまう現象の直し方をご存知でしたら教えて下さい🙇
今日もよい一日を🌟#おは戦30417ad 🍩
ググっても解決できませんでしたが、フォロワーさんに助けてもらい解決することができました^^
WordPressで改行ができない原因

空白行が削除されるのは、ワードプレスの自動整形機能が働くからです。
HTMLの知識がなくてもブログ記事を自動的に整形してくれる便利な機能なのですが、今回のように思ったように文章が整形されないなんてこともあるようです。
ですが、ちゃんと解決策があるのでご紹介しますね!
WordPressの段落にはスペーサーブロックを使おう

空白行を反映させたいときは、「スペーサー」ブロックを使います。
スペーサーブロックを使うと文章の間に空白を挿入することができます。
やり方を解説しますね!
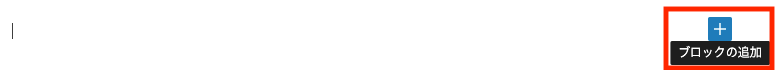
①投稿画面でブロックの追加をクリックします。

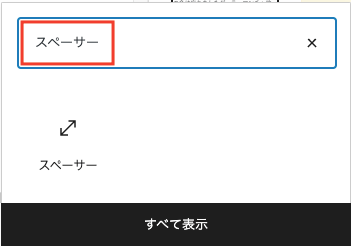
②「スペーサー」と入力し、スペーサーをクリックします。

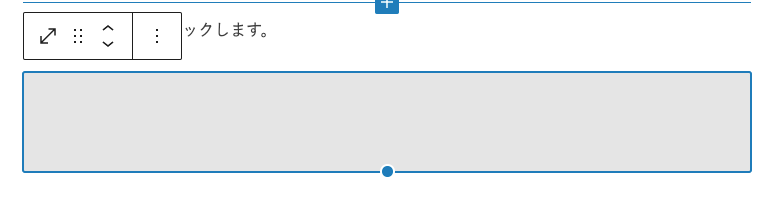
③このように空白のブロックが挿入されます。

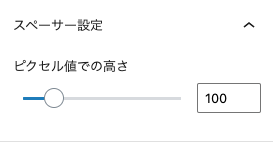
④画面右側に表示されたスペーサー設定で自由に高さを変更できます。

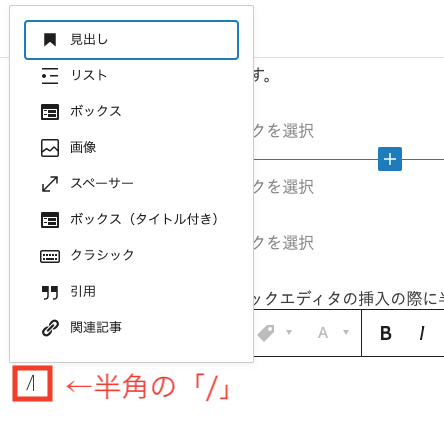
ちなみに時短技としては、ブロックエディタ挿入の際に半角「/」を入力するとスペーサーを早く見つけられます。

どうでしょう?
思ったより簡単に解決できたのではないかと思います^^
WordPressのバージョンアップにより、空白行(Enterキーで改行)でも空白が反映されるときと反映されないときがあります。そのため、スペーサーブロックを使った方が確実です。
まとめ:スペーサーブロックを使って読みやすい文章を書こう!

今回はスペーサーブロックを使った空白行の入れ方を解説しました。
詰まった文章は息苦しさを与えるため、改行や空白は文章の見やすさや読みやすさに必要なものです。
ぜひスペーサーブロックを使って読者さんに読みやすいブログ記事を作成してくださいね^^

「ここまで読んでも解決しない!」
「こんなことが知りたい!」
「WordPressのここで困っている><」
という場合は、コメント欄から教えてくださいね。
力になれるかは分かりませんが、力になりたいと思っています。
(コメント欄はスクロールすると出てきます。お気軽にどうぞ♪)













まさにこの問題、解決できなくて時間ばかりかかって困っていました。ビンゴです!
スペーサーで、サクサクいけて、気持ちいい~!笑っちゃうほどサクサクしました。
ありがとうございました!!
ビンゴ!やった〜!
解決すると嬉しいですよね〜♪
お役に立てたなら良かったです!
こちらこそコメントありがとうございました^^