こんにちは!ゆかです。
わたしがいつもブログのアイキャッチ画像を作成している
Canvaという画像サイトを紹介しますね!
Twitterのヘッダー画像、Kindleの表紙やブログのバナーなど
いろいろ作れてとっても便利♪
有料版もありますが、無料でも十分使うことができます。
今回は、例として下の画像の作り方をお伝えしますね!

では、さっそくいきましょう!
目次
Canvaに会員登録する
まず、無料会員登録をします。
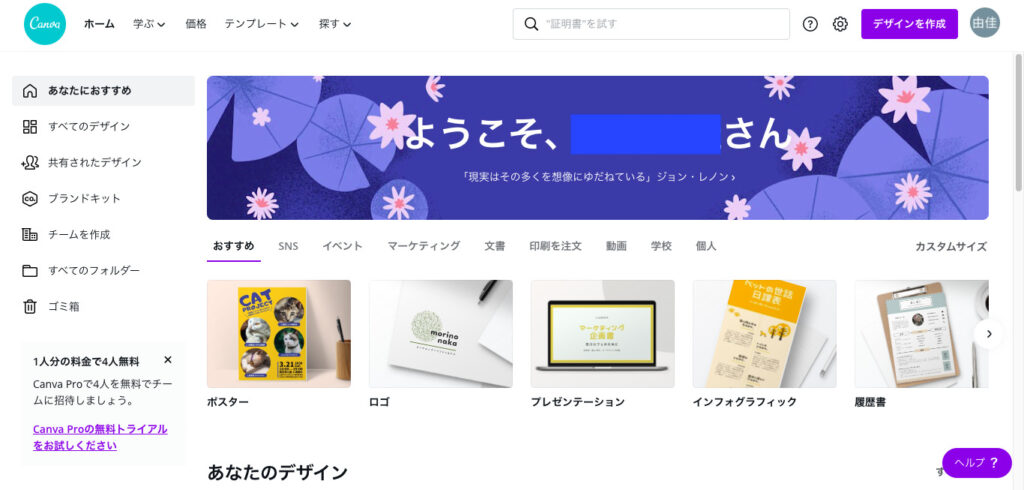
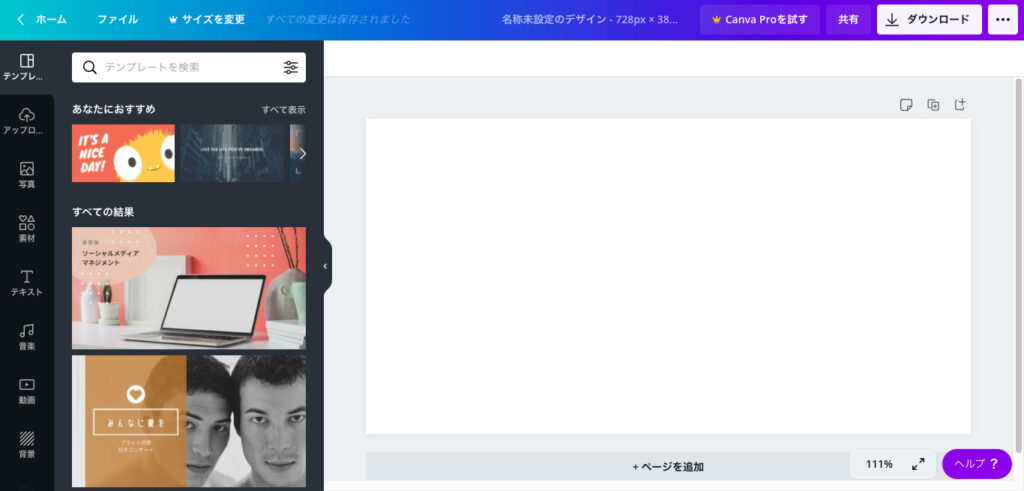
会員登録をしてログインするとこんな画面になります。

Canvaでアイキャッチ画像作成手順
作成手順を解説しますね!
手順①サイズを選択
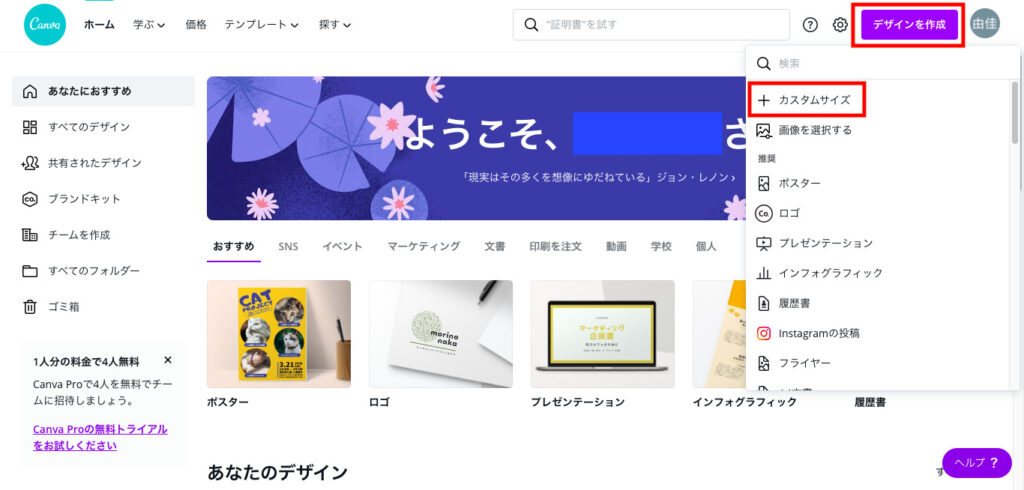
画面右側の「デザイン作成」を選択し、
「カスタムサイズ」を選択します。

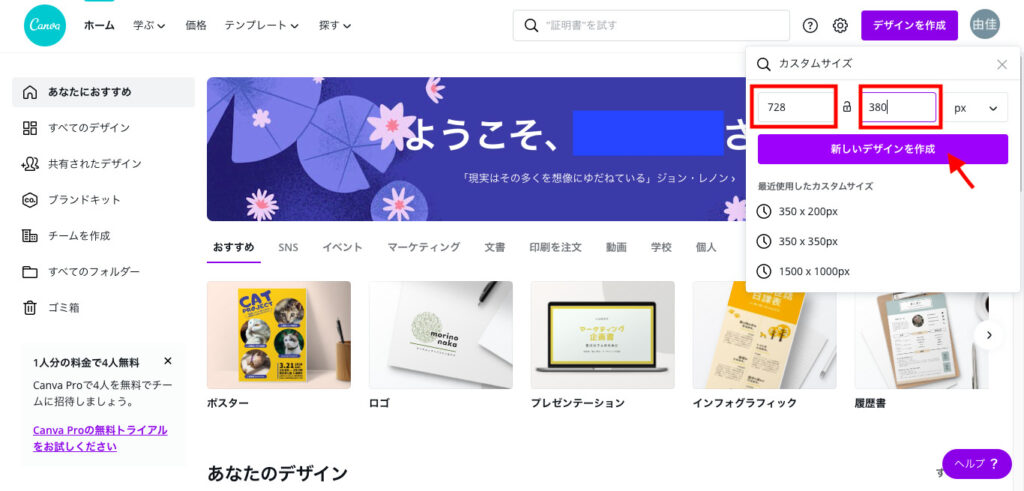
作成したいデザインのサイズを入力後、
「新しいデザインを作成」を選択します。

デザインの編集画面に切り替わります。

右側の白い部分に、これから画像を作成していきますよ〜!
手順②使用する背景画像を決定
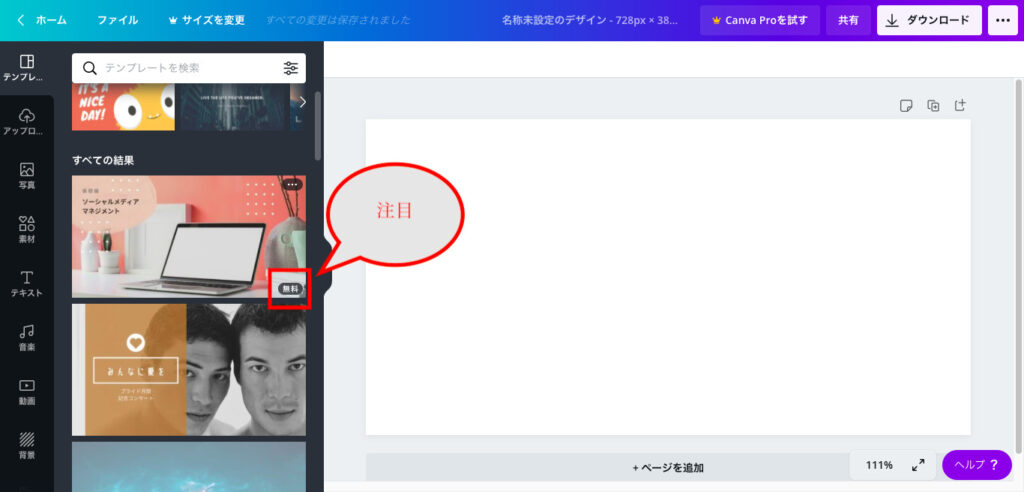
使用したい画像を左側から選択します。
画像にマウスのカーソルを合わせると、右下に【無料】と表示されます。
右下に無料の文字があるものは無料で使えます。

【無料】とでないものは有料の画像が使用されています。
有料の場合でも、画像を自前の画像に変換すれば、文字部分のデザインは無料で使用できます。
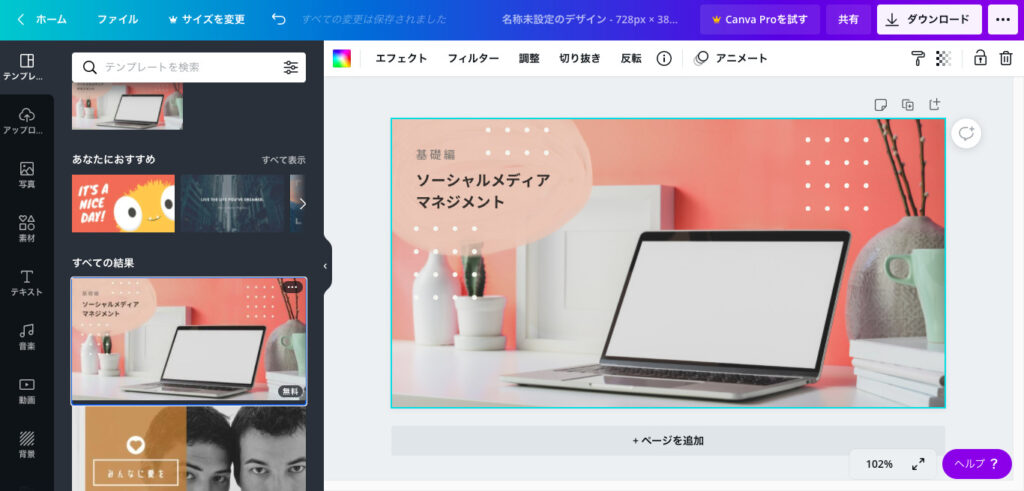
では、使用したい画像を選択します。
右側の編集画面に選択した画像が挿入されました。

複数の素材が組み合わさって1枚の画像になっているため、
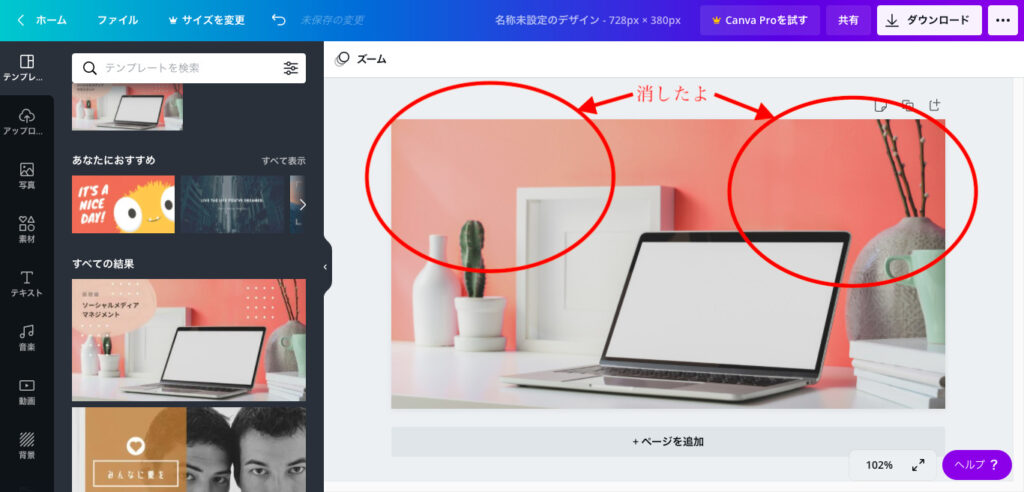
今回使用しない部分は削除します。
選択+deleteキーで削除できます。

手順③文字を入れる
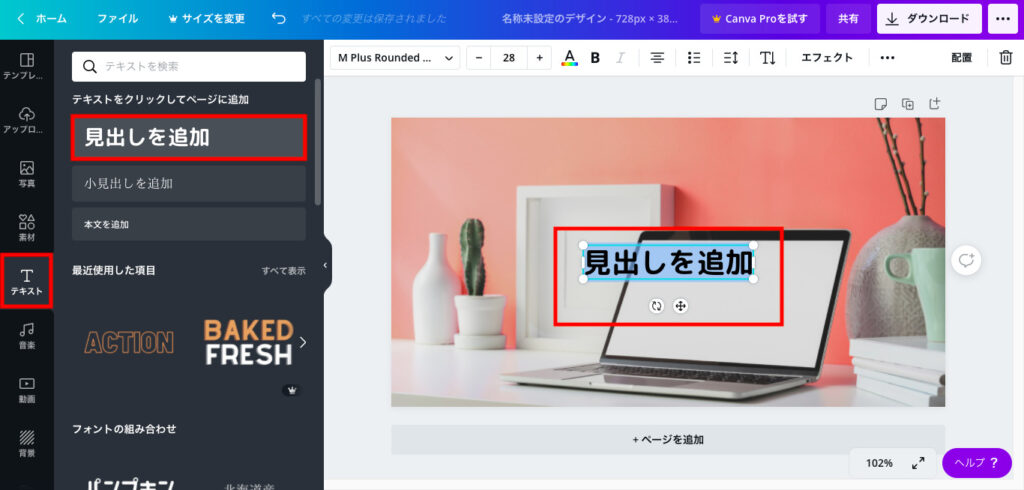
画像に文字を付け足したい時は、
左側の「テキスト」から「見出しを追加」を選択します。

追加した文字のサイズや色は、上のバーから変更できます。
文字の位置を動かすと、基準線が出てくるので、中心に合わせるのも簡単にできます。
画像と文字が重なり、文字が読みにくくなった場合は、
画像をぼかすことで読みやすくなります。
手順④背景をぼかす
では、ぼかし方の説明にうつりますね!
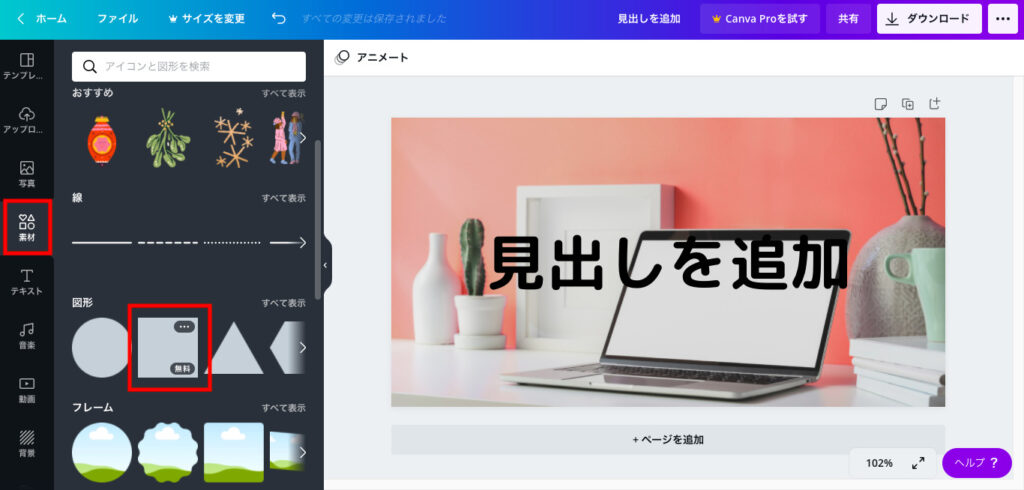
画面左側の「素材」を選択し、図形の中から四角を選択します。

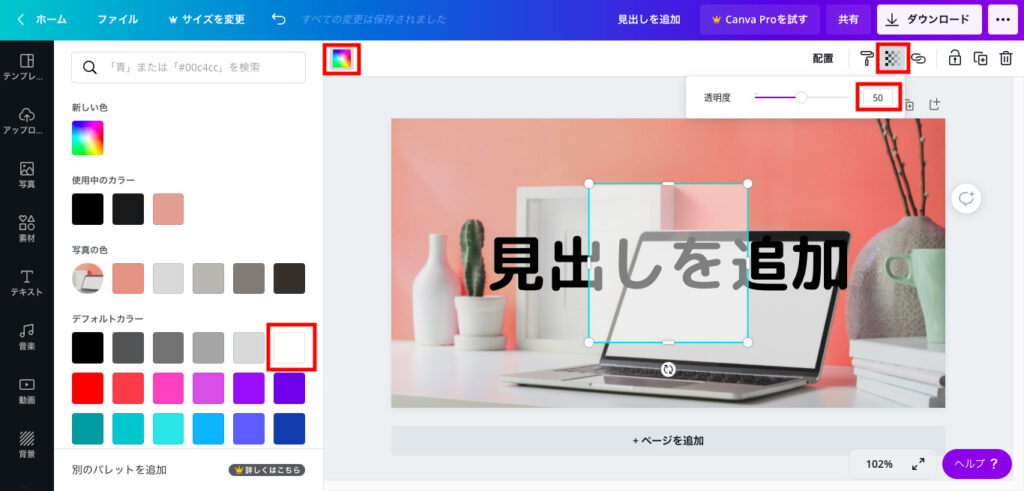
四角の色を白くし、透明度を変更します。
四角の大きさを変更して、長方形にすることもできます。

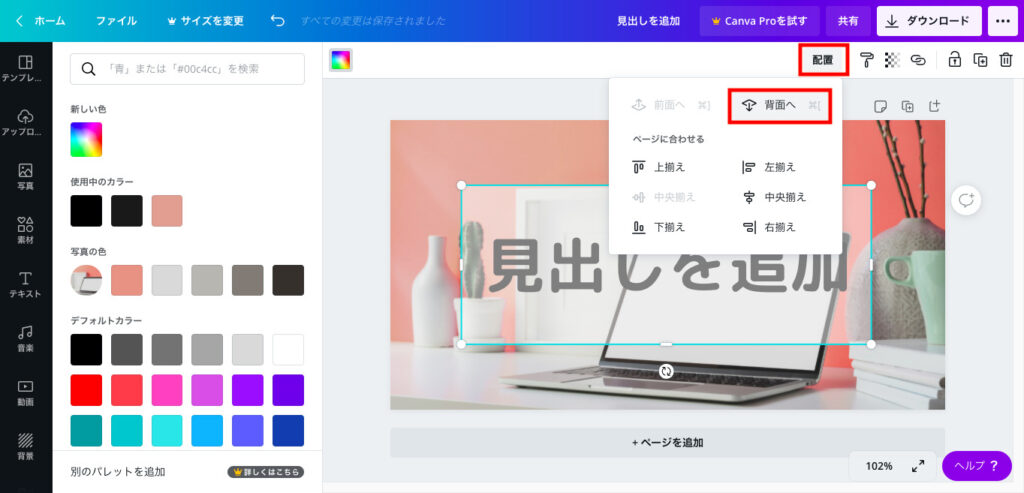
四角の位置を文字の背面へ移動します。
「配置」を選択し、「背面へ」をクリック。

デザインが完成したら、保存しましょう。
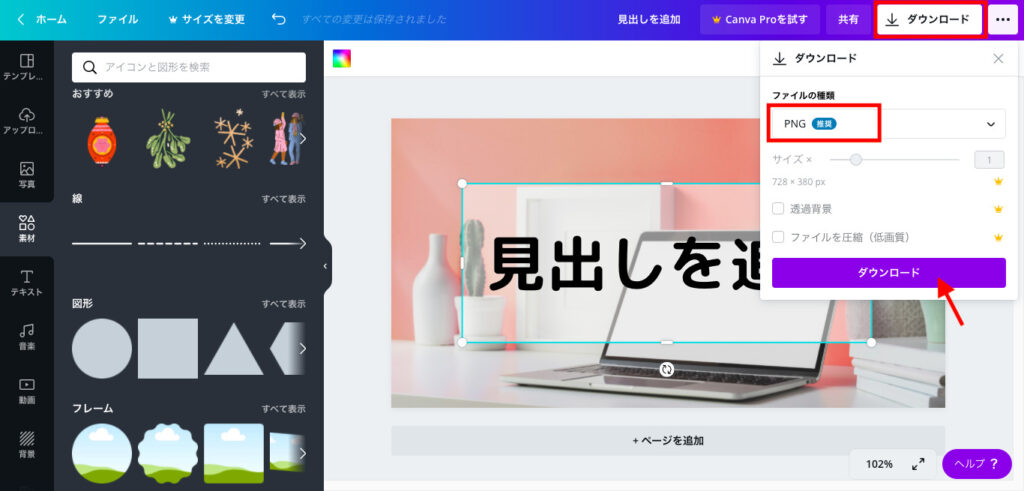
手順⑤作成したデザインを保存する
「ダウンロード」を選択し、ファイルの種類を確認し、
「ダウンロード」をクリックします。

おつかれさまです!
無事に完成しましたか?^^
無料の画像も豊富にそろっているのでおすすめのサイトです♪
ちなみに、デザイン作成画面の左側から「アップロード」を選択すると、
自前の画像のアップロードができます。
画像は1枚だけでなく、複数の画像を組み合わせることもできますよ!
ぜひお試しあれ〜!!













コメントを残す