こんにちは!ゆかです!
WordPress(ワードプレス)ブログに「お問い合わせフォーム」があると、「ちゃんとしたブログだな」と感じませんか?
「お問い合わせフォーム」は、読者さんに安心感を与えたり、信頼感が生まれる大事な部分なんです。
ですが、
「フォームを設置するなんて面倒だな〜」
と後回しにしてませんか?^^
実は「Contact Form 7」というプラグインを使えば簡単に設置ができますよ!
わかりやすく解説しますね^^
目次
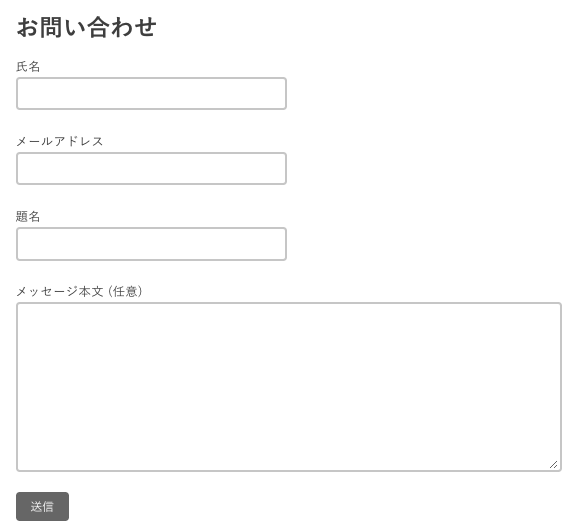
今回作成する「お問い合わせフォーム」
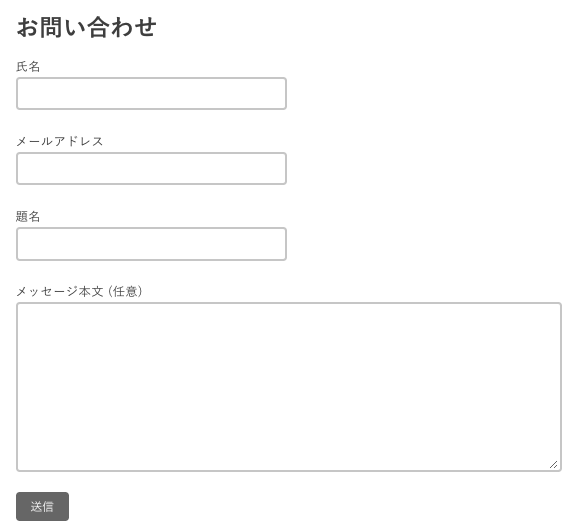
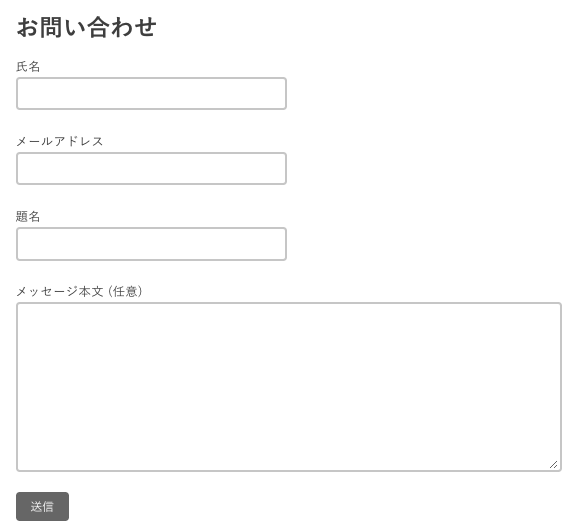
今回は下のようなお問い合わせフォームを作成します。

ではさっそく行ってみましょう!
お問い合わせフォーム作成方法

1.プラグインをインストールする
まず、プラグイン「Contact Form 7」をインストールします。

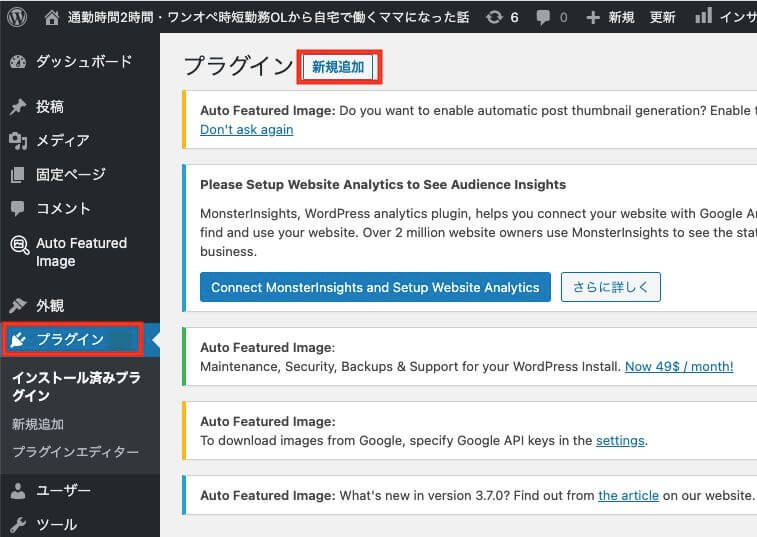
ワードプレスで「プラグイン」メニューをひらき、「新規追加」をクリックします。

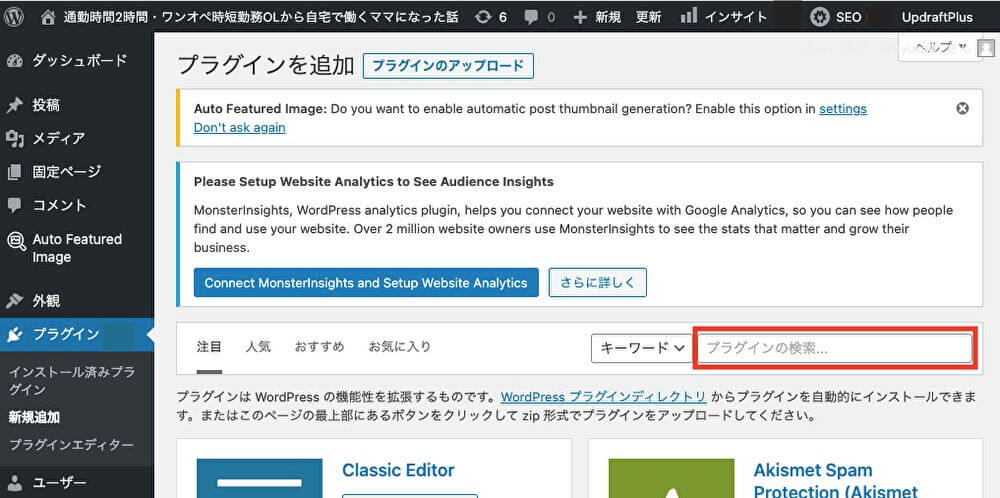
「プラグインを追加」ページに移動します。

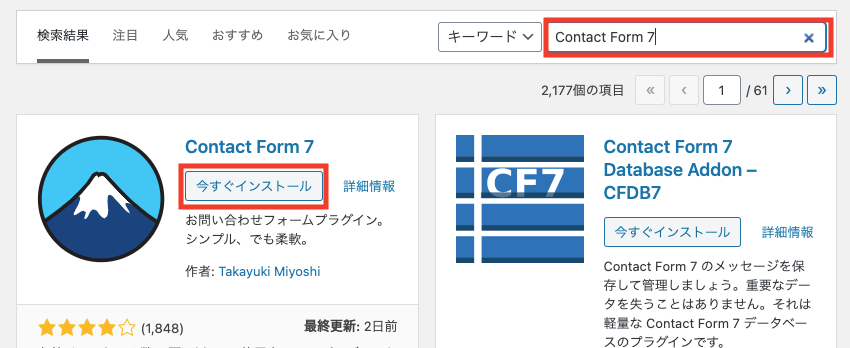
キーワードに「Contact Form 7」を入力し、検索します。
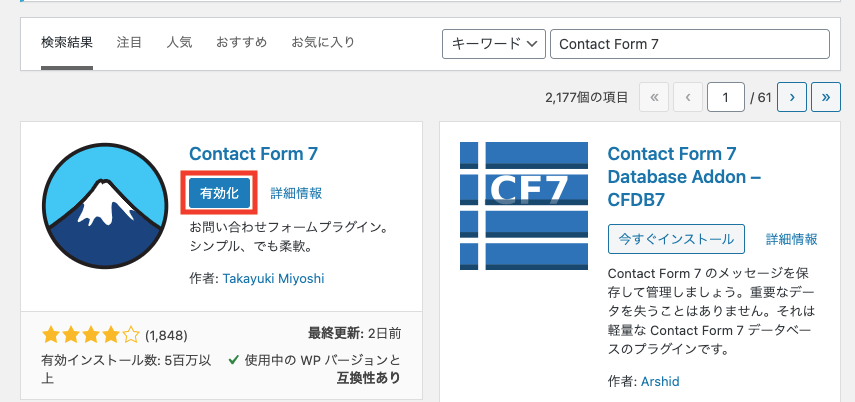
検索結果の中にContact Form 7が表示されるので、「今すぐインストール」をクリックします。

インストールが完了したら、同じ欄に表示される「有効化」をクリックします。
以上でプラグインのインストールができました!
2.お問い合わせフォームの作成
ここでは、次のようなお問い合わせフォームの作成をしていきます。
「氏名」「メールアドレス」「題名」「メッセージ本文(任意)」のみのシンプルなモノです。

では、作成していきましょう!

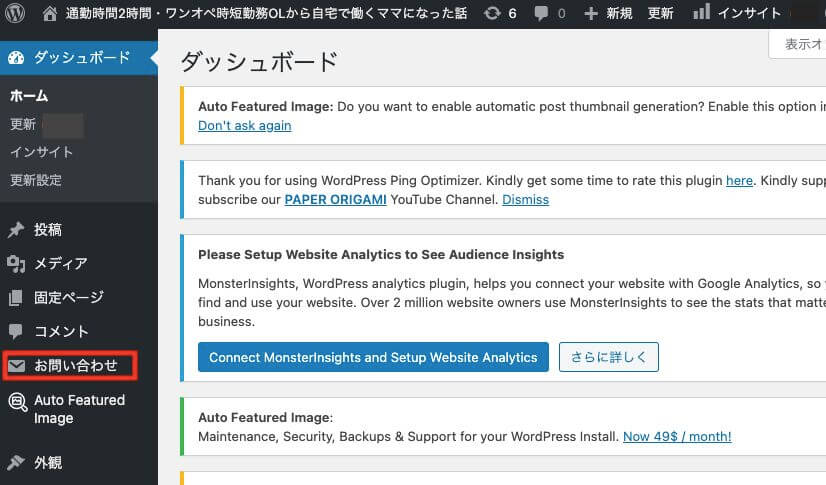
ワードプレスのメニューから「お問い合わせ」をクリックします。

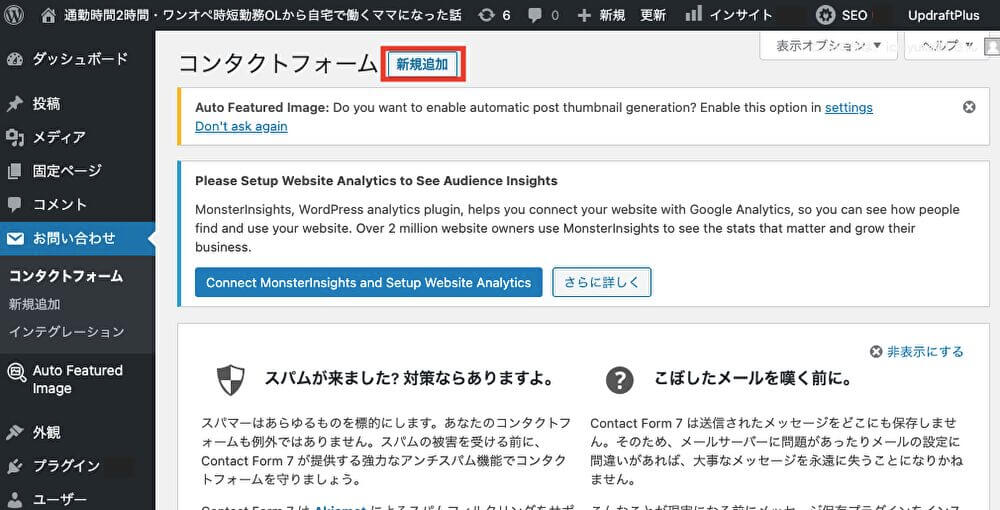
「コンタクトフォーム」画面が開くので、「新規追加」をクリックします。
フォームタブ

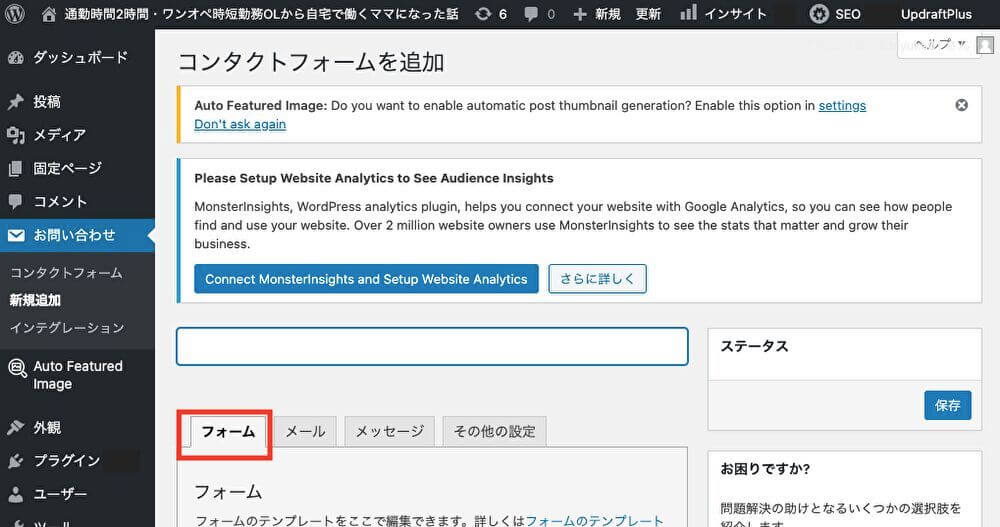
「コンタクトメニューを追加」画面の「フォーム」タブが表示されます。

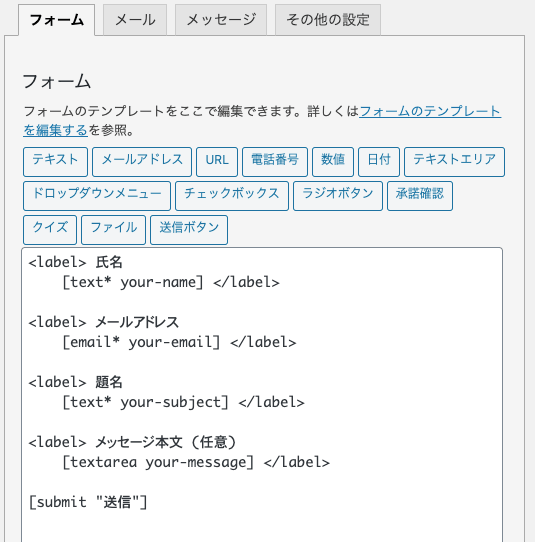
ここではお問い合わせフォームに入力してもらう内容を設定します。
初期設定で「氏名」「メールアドレス」「題名」「メッセージ本文(任意)」が入力されています。
このままで問題なければ編集不要です。
追加項目がある場合は追加し、保存します。
メールタブ
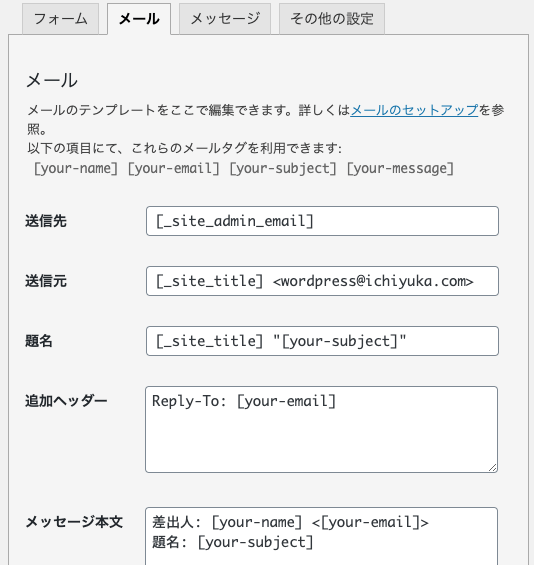
次に「メール」タブへ移動します。

ブログに設置した「お問い合わせフォーム」から問い合わせがあった際、その内容を指定のメールに送信するための設定を行います。
メールタブの内容を変更する必要は特にないです。
ですが、なにが書かれているかお伝えしますね!
- 送信先:お問い合わせを受け取るメールアドレス
- 送信元:お問い合わせメールの送信元アドレス(このままでOK)
- 題名:メールの件名
- 追加ヘッダー:メールの返信先(初期設定ではお問い合わせユーザーのメールアドレスが設定されます)
- メッセージ本文:メール本文
- ファイル添付:何も入力しなくてOK
①送信先の[_site_admin_email]は、ワードプレスの「管理画面」ー「設定」ー「管理者メールアドレス」を取得しています。
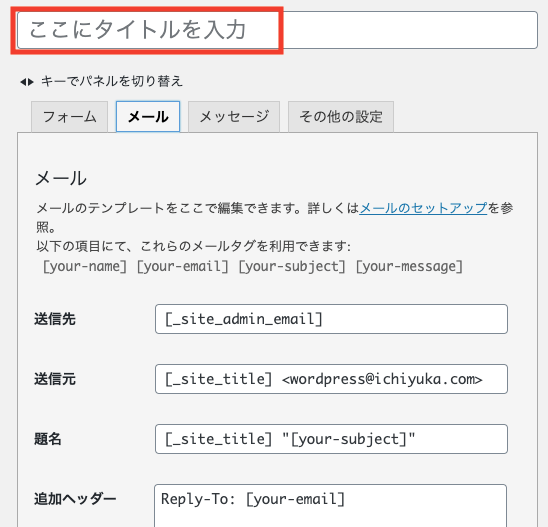
タイトルを入力

タイトルに「お問い合わせフォーム」と入力しましょう。
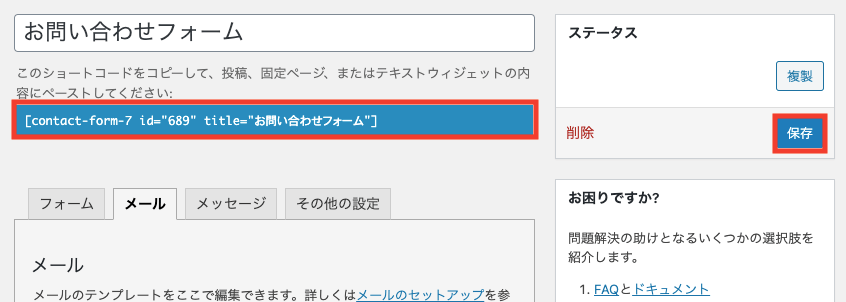
ショートコードの作成

設定が終了したら、「保存」をクリックすると、ショートコードが作成されます。
ショートコードをコピーしましょう。
3.固定ページの作成
次に、固定ページに「お問い合わせフォーム」を設置します。

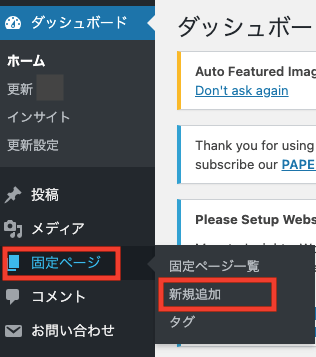
「固定ページ」から「新規追加」を選択します。

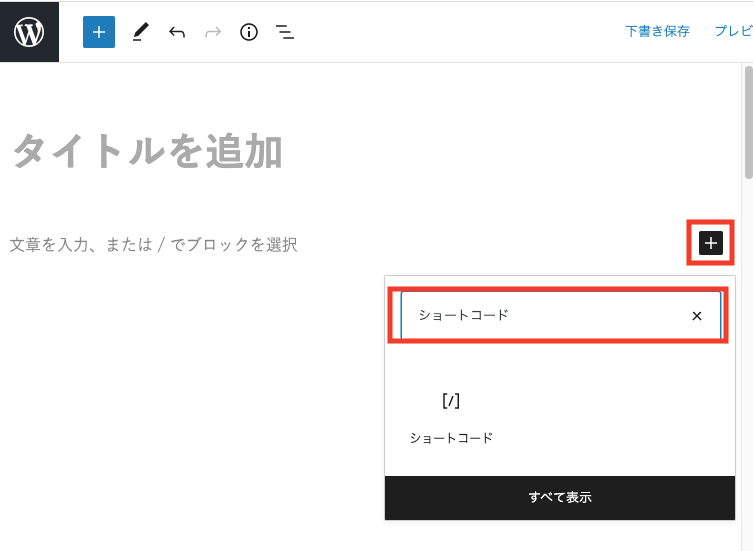
「ブロックの追加」マークにカーソルをあて、「ショートコード」を検索し、クリックします。

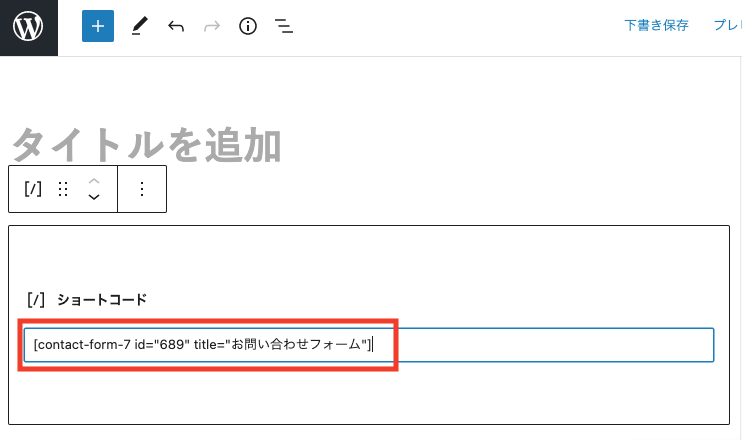
ショートコードの入力画面で先ほどコピーしたショートコードを貼りつけます。
タイトルには「お問い合わせ」と入力します。
(個人的には「ご質問・ご相談」と書いてあるブログも素敵だなと思ってます^^)
プレビュー画面から以下のようにフォームが表示されることを確認してくださいね。

問題がなければ固定ページを公開しましょう!
4.ブログへの設置
固定ページを公開しただけでは、ブログのトップページからお問い合わせへのアクセスができません。
忘れずにグローバルナビやサイドバーへの設置を行いましょう。

お疲れさまでした!!
念のためにフォームがきちんと機能するか動作確認してくださいね^^
設置したフォームから、実際に内容を入力して送信すると簡単に確認できますよ。
お問い合わせフォームを設置して、信頼あるブログを作ろう!
今回は、ワードプレスブログに「お問い合わせフォーム」を設置する方法をお伝えしました。
思っていたより簡単に設置できたのではないでしょうか?^^
こうしてブログが形になっていくと嬉しいですよね♪
お互いブログ更新がんばっていきましょう!
それでは!













コメントを残す