こんにちは、ゆかです!
WordPressブログに「見出し」つけていますか?
今回は見出しについてのこのような疑問を解決します。
- ブログに見出しをつけるメリットは?
- WordPressブログの具体的な見出しの付け方を知りたい
- 見出しをつけるときの注意点は?
- 見出しに何を書けばいいの?
わたしもブログを書き始めた頃は、「文章の区切りに見出し入れとけば良いかな?」くらいにしか考えていませんでした;笑
ですが、見出しをつけると読者さんに読みやすい記事になるだけでなく、Googleの検索順位にも影響してきます。
この記事では見出しの付け方や注意点までまとめたので、ぜひあなたのブログに活かしてくださいね^^
目次
ブログの見出しとは

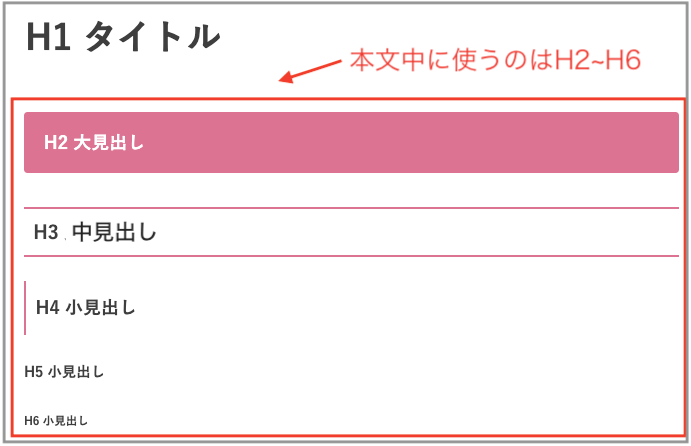
ブログの見出しとは、H1、H2、H3といったタグのことで、H6まであります。
H1タグはタイトルのみに使用し、H2〜H6タグを記事の本文中に使用します。
H5、H6まで使うことはあまりないです。(少なくともわたしは使ったことないです^^)
見出しは、記事の編集画面ではこのように表示されます。

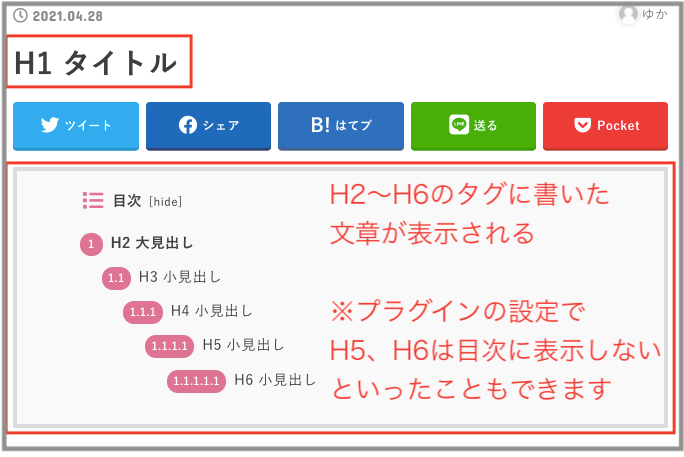
読者さんが見る画面ではこのように表示されます。
タイトルと目次が表示され、

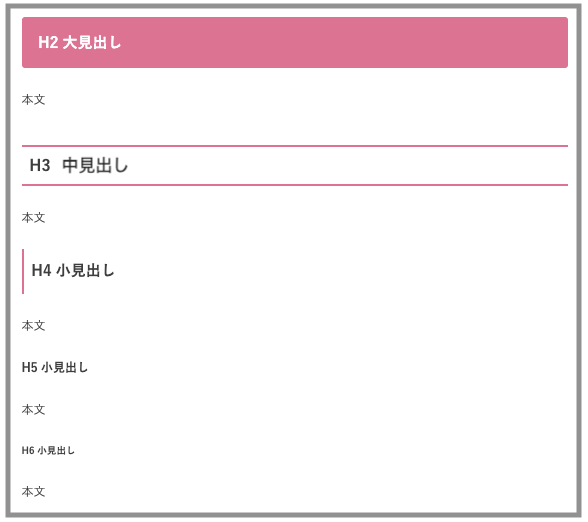
本文はこんな感じ。

H6タグは本文よりも字が小さくなるんですね・・!
見出しを使うと、文字が大きくなったり、枠がついたりします。
見出しのデザインはWordPressのテーマによって変わり、あとからカスタマイズすることもできます。
ちなみにこのブログのテーマはSTORK19で、デフォルトの見出しをそのまま使用しています。
ブログに見出しを作るメリット3つ

ブログに見出しを作るメリットは3つあります。
- 読者さんにとって記事が読みやすくなる
- 目次が作成される
- Googleの検索エンジンに記事内容を伝えることができる
順に説明しますね!
メリット①読者さんにとって記事が読みやすくなる
見出しがあると、文章に区切りやメリハリができるので読みやすくなります。
読者さんは自分に必要な情報だけを読みたくて、ブログの記事を最初から最後まで読み込むことってあまりないんですよね。
そのため、見出しをつけることでどこに何が書いてあるか探しやすくなり、読者さんが必要な情報を見つけやすくなります。
メリット②目次が作成される
見出しに入れた言葉を抽出し、目次を作成してくれるプラグインがあります。
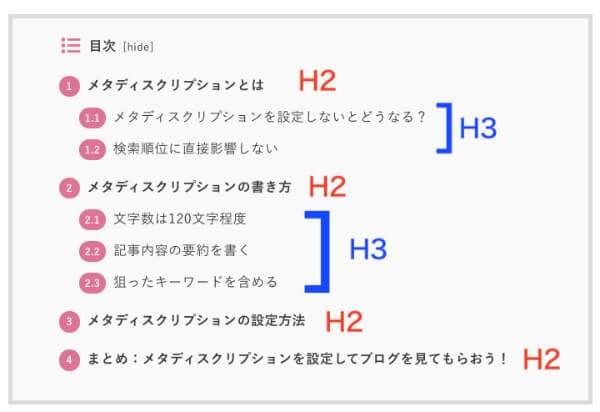
たとえば、「Table of Contents Plus」というプラグインを使うと、このような目次が自動作成されます。

H2タグとH3タグを使用して見出しを作成した場合、上のような目次が自動で作成されます。
H2タグとH3タグの内容が、階段上に表示されるので見やすいですよね。
目次から各見出しに飛べるようリンクが貼ってあるので、読者さんが読みたい場所にワンクリックで移動することもできますよ。
おすすめのプラグインについてはこの記事にまとめてあるので合わせてどうぞ^^
メリット③Googleの検索エンジンに記事内容を伝えることができる
Googleの検索順位に、H1タグとH2タグに書いたキーワードが影響します。
「このキーワードで検索されたときに、上位表示したいな」
と狙ったキーワードがあるなら、H1タグ、H2タグにキーワードを含めるのが効果的です。
もちろん、キーワードを意味なく詰め込むのはNGで、自然な日本語になっている必要があります。
本当のSEO対策は、Googleに気に入られることではなく、読者さんにとっていいコンテンツであることなんですよ^^
ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Google が掲げる 10 の事実
なお、キーワードの探し方についてはこの記事に詳しくまとめました。
WordPress 見出しタグの注意点 2つ

見出しタグを使用する場合は、2点注意してくださいね。
注意点①H1タグは文章中に使用しない
H1タグは記事タイトルのみに使用します。
本文中にはH2~H6タグを使用するようにしましょう。
注意点②タグの順番を守る
タグを使用する順番は、【H2>H3>H4>H5>H6】と決まっています。
「H4の方がデザインが好きだから、 H2の次にH4を使おう♪」
というわけにはいかないので、順番は守るようにしましょうね。
H2タグは本文中の大きな段落に使用し、各段落でさらに細かく説明するときにH3タグを使用します。
H3タグの中でもっと細かく説明するときに、H4タグを使う・・というイメージです。
たとえば、H2タグで「〜のメリット3つ」という見出しを作成したら、H3タグでは「メリット①〜」「メリット②〜」「メリット③〜」というように、より詳細な内容を見出しに書きます。
WordPressブログ 見出しの作り方(手順)

それでは、具体的な見出しの付け方(WordPressの場合)を順に説明しますね!
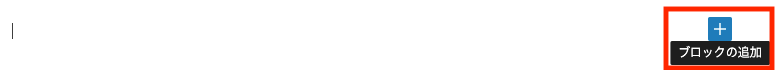
①投稿画面で「ブロックの追加」をクリックします。

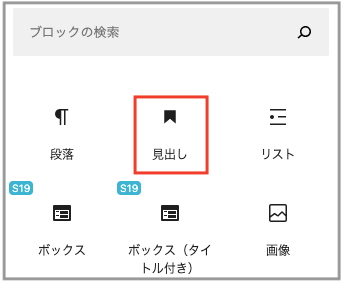
②「見出し」を選択します。
見出しが表示されていないときは、ブロックの検索に「見出し」と入力すると表示されます。

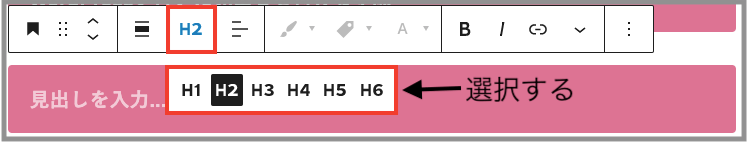
③H2タグの入力画面になります。
H3タグ以降を使用したい場合は、「H2」をクリックし、使用したい見出しタグを選択します。

④見出しの内容を入力します。
おしまいです!
今回紹介した見出しの付け方はひとつの例で、他にも見出しをつける方法はいろいろあります。
好きな方法をお使いくださいね^^
ブログの見出しに書く内容

各見出しでは、見出しに続く本文の要約や書かれていることを簡単に伝えます。
長い文章にすると、目次で表示されたときにも見づらくなるため、短い言葉で書きます。
- 名詞で終える(文章より短くなるため)
(例)〜の注意点、〜の書き方、〜の作り方、〜の理由
- 数字を混ぜる(具体的に内容がイメージできるため)
(例)~な3つの理由、〜の5つの手順、〜の書き方4つ
「ほかのブログの見出しはどうやって書いてるかな?」
と意識してみるといろいろ発見がありますよ^^
ブログを書きながら試行錯誤していきましょうね!
まとめ:見出しをつけて読みやすいブログを書こう!
今回は見出しの作り方や注意点についてお伝えしてきました!
最後に内容をまとめると、
- ブログの見出しとは、H1、H2、H3といったタグのこと
- 本文中に使用するのはH2タグ以降(H1タグはタイトルのみ)
- 見出しを付けると、読者さんにとって読みやすくなる
- 見出しのキーワードがGoogleの検索順位に影響する
- タグの順番は守ろうね!
ということでした!!
見出しひとつとっても奥深いですよね^^

ほかにもブログに役立つ記事があるよ!下の関連記事を参考にしてね!